
SideFXLabsツールのインストール手順
Houdini 18.0の場合、FacebookプラグインはSideFX Labsとともに配布されます。SideFX Labsツールセットのインストール手順については、以下の記事をご参照ください。
●Houdiniの内部システムからの直接インストール
●Githubからの手動インストール
Facebookアカウントの登録
最初に、Facebookにアクセスします。アカウントをお持ちの場合は、黄枠(下画像)からログインを行います。アカウントがない場合は、赤枠から新規登録を行います。

3D Facebook Imageノードの使用例
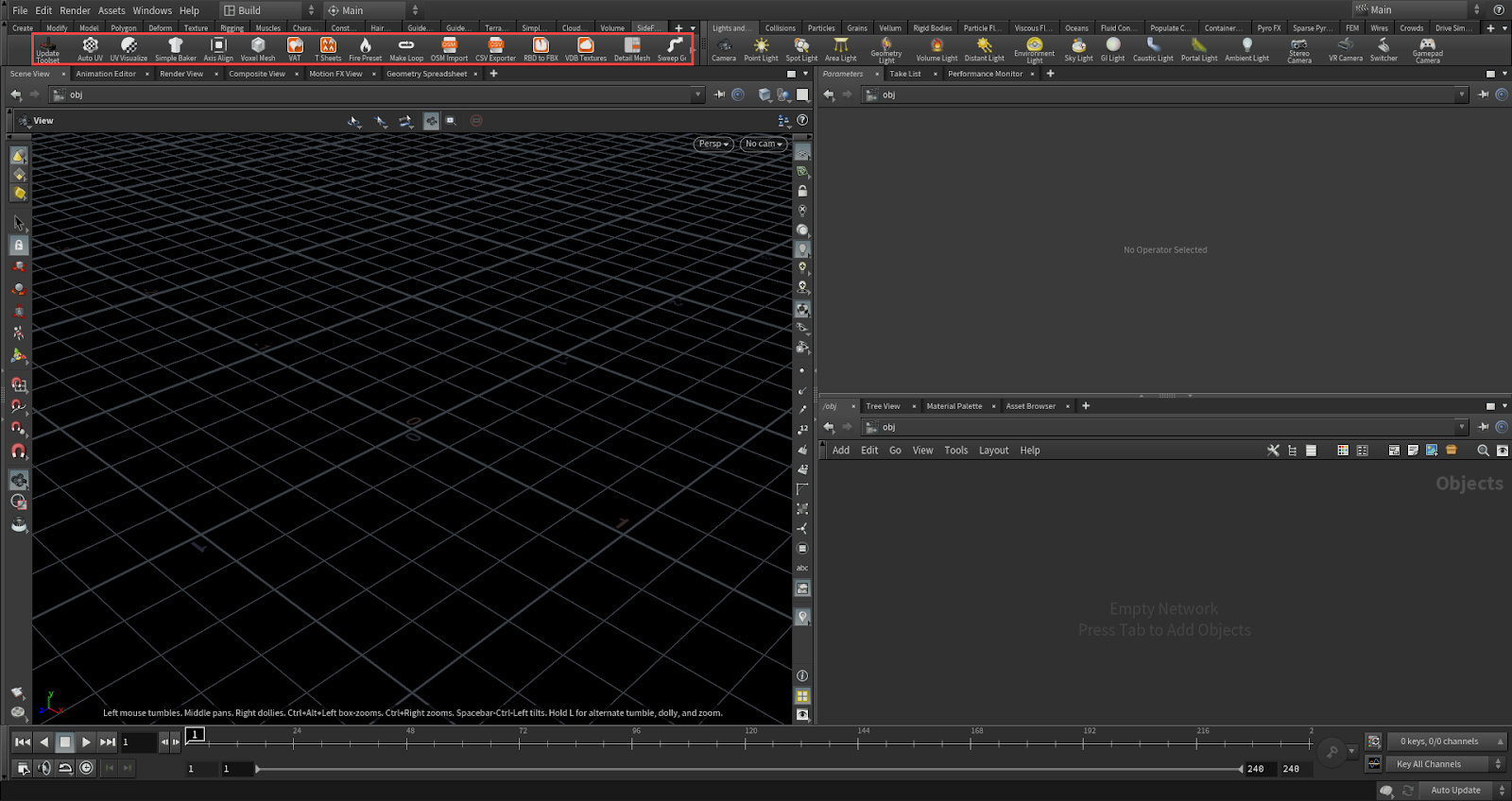
今回、Houdini18.0.348を使用しています。 最初に、Houdiniを実行して、SideFX Labsツールが適切に読み込まれていることを確認します。

こちらでは、シーン上にテストジオメトリを2つ配置し、ライト/カメラを用意しています。

ROPネットワーク上でTabキーから3D Facebook Imageノードを選択します。

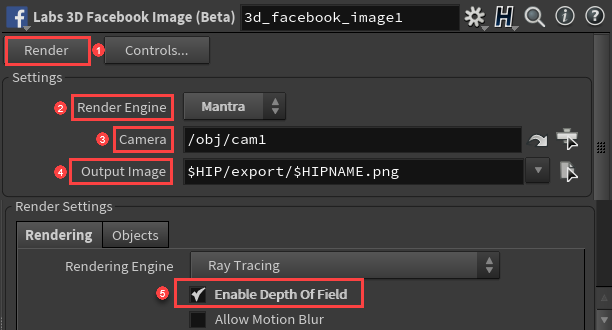
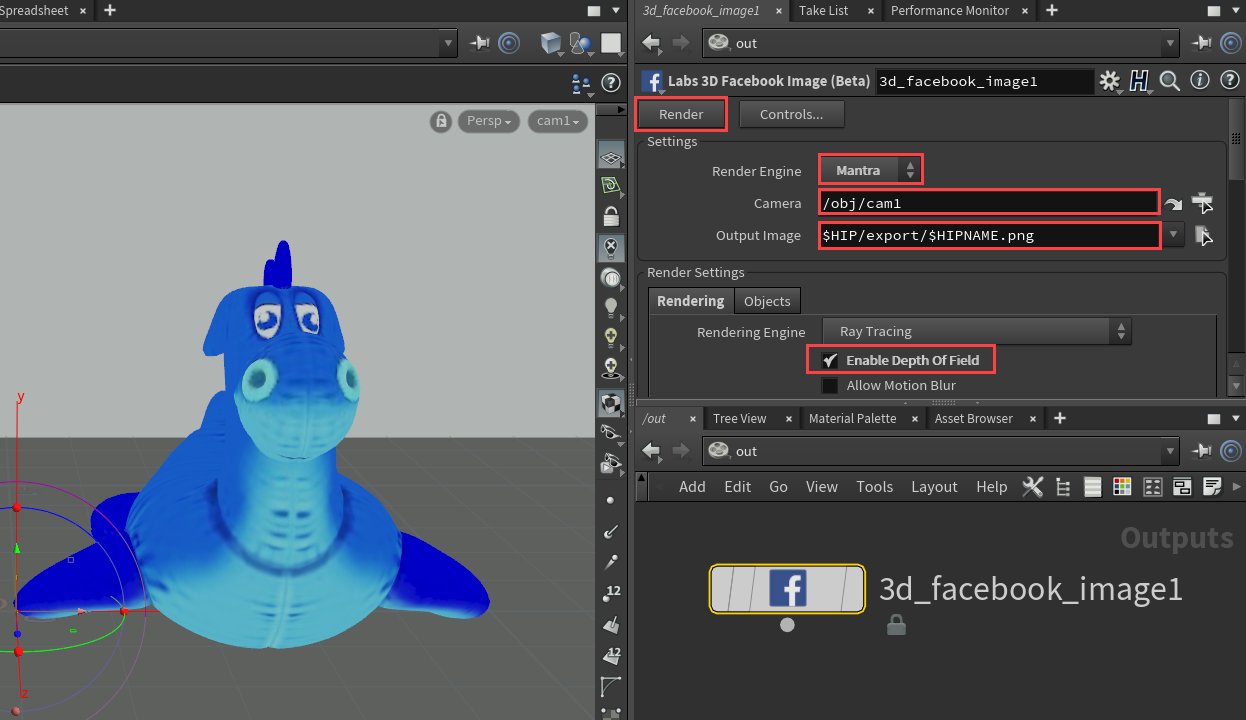
次に、3D Facebook Imageのパラメーターを設定します。こちらでは、Mantraでレンダリングを行うため、Render EngineをMantraに変更し、Camera/Output Imageを指定します。 また、Depth画像を生成する為、Render Settings > Rendering > Enable Depth Of Fieldにチェックを入れます。
※各パラメーターの詳細は、記事の下部(3D Facebook Imageの各パラメーターについて)に記載しておりますのでご参照ください。

最後にRenderボタンをクリックすることで、レンダリングが開始されます。

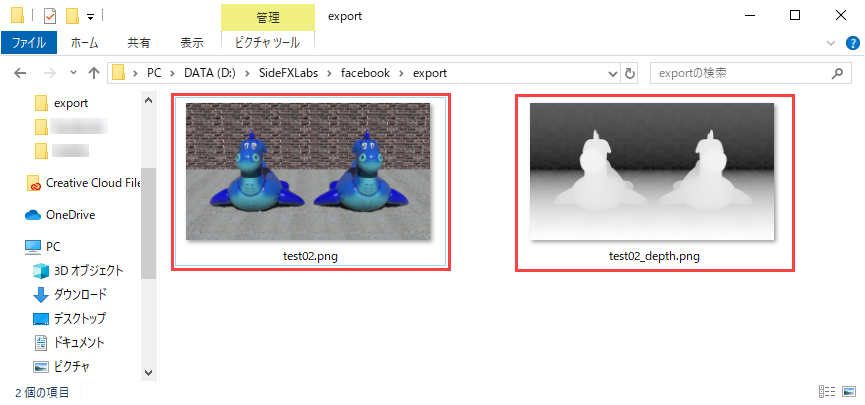
すると、beauty画像とdepth画像の2枚が生成されます。次に、Facebookに移動します。

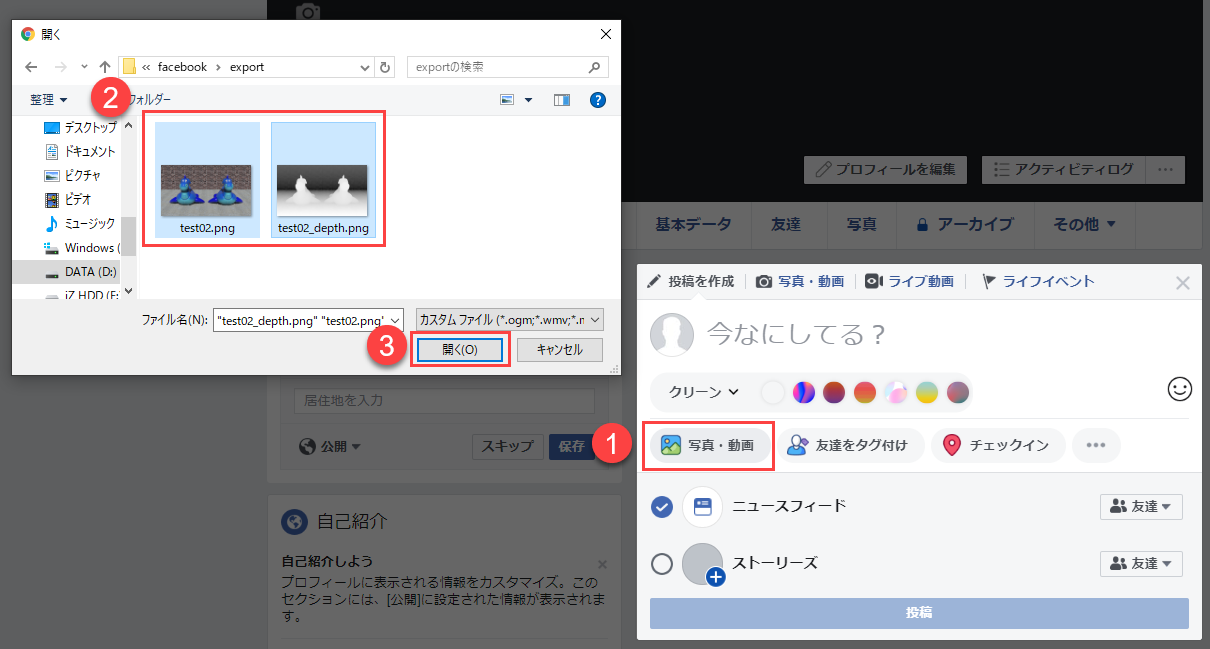
Facebookの[投稿を作成する]から、[写真・動画]をクリックします。ウィンドウが展開され、生成したbeautyとdepth画像を選択し、[開く]をクリックします。

3D画像の読み込みが完了した後、[投稿]をクリックします。

以上でアップロードは完了です。 ブラウザー上で、生成した画像を2.5D画像で表示すると以下のような画像が確認出来ると思います。

■補足
・beauty/depth写真を投稿する場合、.png形式または.jpg形式の画像を使用します。
・マップのファイル名に「_depth」が追加されていて(例: myImage_depth.png)、使用する画像と同じアスペクト比であることが必要です。