前回はモーションブラーについて説明したので、今回はVelcityパスの作り方を説明したいと思います。Houdiniはとても柔軟なソフトでほぼなんでもできてしまうソフトですが、逆に「なんでこんな単純な事が簡単にできないんだ?」 という状況も非常に多々あり、Velocityパスもこのケースです。
今回のサンプルファイルです。
VelocityPass.zip
シーンは前回と同じ3つの球体が横に移動するシーンを使います。

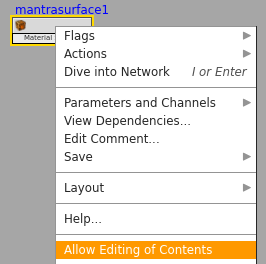
Velocityパスを設定するには、シェーダーに手を加える必要があります。シェーダーをAllow Editing of Contentsによって中のネットワークに入れるようにします。

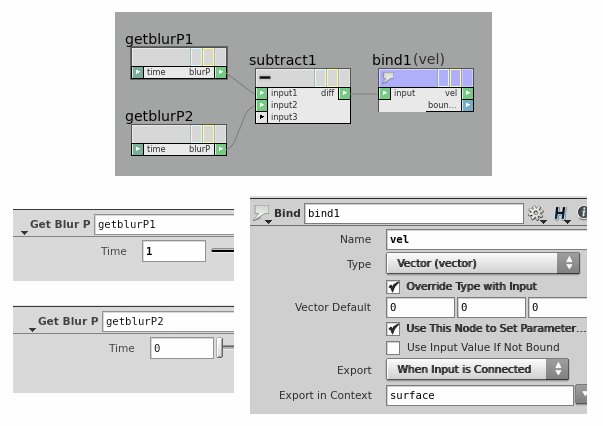
シェーダー内でGet Blur Pノードを2つ作り、Timeパラメーターに1と0を指定します。そしてSubtractノードによって Time 1 のGet Blur P から Time 0 のGet Blur P を引きます。その結果をBind Exportによって吐き出します。ここではName に vel と名前を指定しました。
Get Blur PはデフォルトでカメラスペースでのPositionを返します。もしもモーションブラーがOFFの場合は自動的にGet Glur PのTime が 0 のシーンがレンダリングされます。

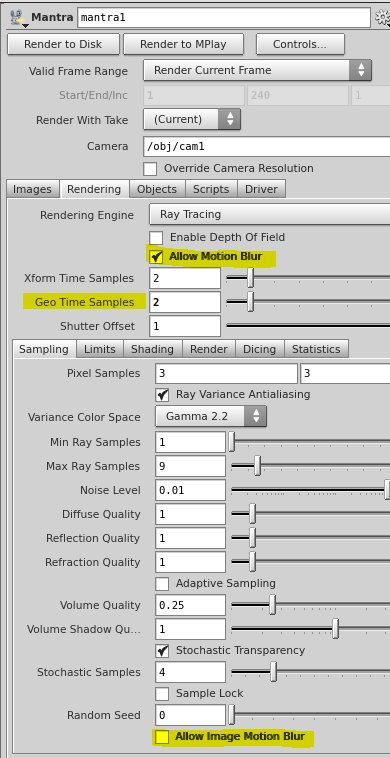
オブジェクトにシェーダーをアサインしたら、MantraでAllow Motion BlurをONにします。もしジオメトリがデフォームしているならばGeo Time Samplesを上げるのを忘れずに。このままレンダリングするとレンダリング画像にブラーがかかってしまうので、Allow Image Motion BlurをOFFにします。すると、レンダリング画像にはモーションブラーはかかりません。

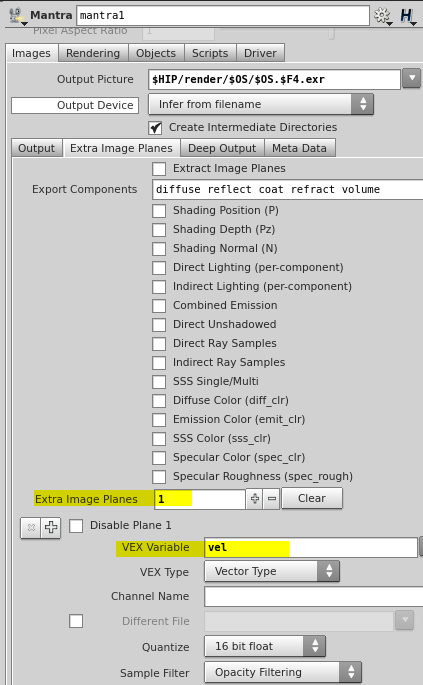
そしてMantraのExtra Image PlanesのVex Variableのところで vel を指定します。

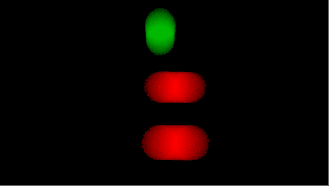
Allow Image Motion BlurをOFFにしなかった場合、レンダリング画像にモーションブラーがかかり、Velocityパスにもブラーがかかってしまっています。
|
|
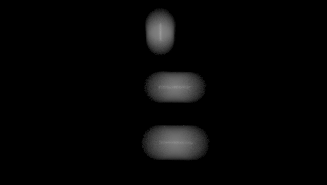
 Velocityパス Velocityパス |
Allow Image Motion BlurをOFFにした正しいVelocityパス。
|
|
|
Velocityパスを書き出すだけでこれだけ複雑なことをしなくてはなりません。Houdini初心者の人はまず間違いなく分かりません。Velocityパスの設定をシェーダーごとにしなくては行けないので、シェーダーが100個とか沢山あった場合は大変ですね・・・。まぁ、そういう場合はスクリプトを使ってまとめて処理すると思いますが。

 カラー
カラー カラー
カラー Velocityパス
Velocityパス