Houdini内でスクリプトを記述する際にVisual Studio Codeなど、
普段使い慣れているエディタを利用したい方もいらっしゃると思います。
本記事では、Visual Studio Codeを例に、VEXやPythonを記述するための外部エディタをHoudniに登録し、
Houdini内から利用可能にする手順をご紹介します。
過去の記事では、VEXの外部エディタにvimを利用する方法をご紹介しております。
Vimを使用される方はこちらも合わせてご覧ください。

▼ 使用ソフトウェア
今回使用しているOSとHoudiniのバージョンは以下の通りです。
OS:Windows10 Pro
Houdini:19.0.531 – Python 3
▼目次
1. 外部エディタを設定する
2. 登録したエディタを使用する
3. Visual Studio Codeの設定
4. 外部エディタの設定が上手くいかない場合
1. 外部エディタを設定する
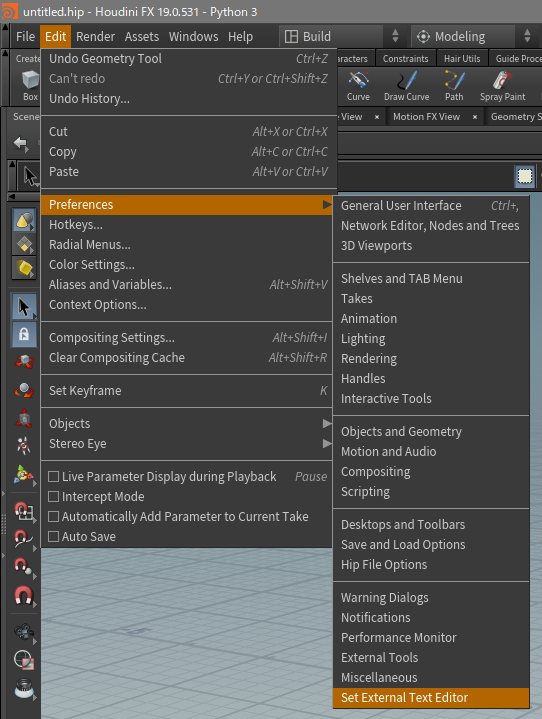
Houdini画面左上のメニューバーの[ edit ] > [ Preference ] > [ Set External Editor ] から、使用したい外部エディタの実行ファイルを
選択します。

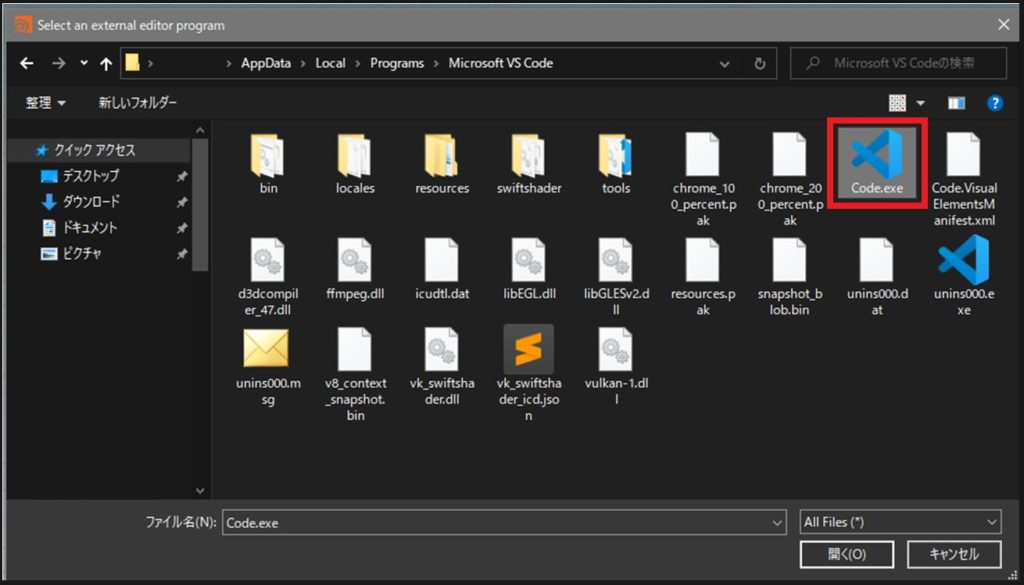
筆者の環境で、Visual Studio Codeを外部エディタとして登録した例です。
| C:\Users(UserName)\AppData\Local\Programs\Microsoft VS Code\Code.exe |
を設定しました。
Visual Studio Codeのインストール先などによって設定するパスが異なります。ご使用の環境に合わせてパスを設定して下さい。
※こちらの手順で登録した内容が反映されない場合、環境変数を編集して設定する方法があります。
手順については記事の最後でご紹介しております。

2.登録したエディタを使用する
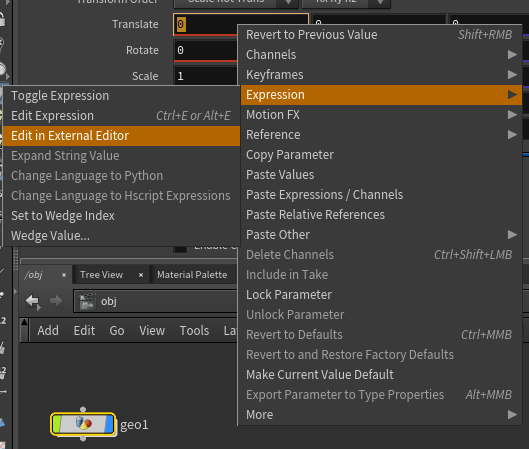
編集をしたいパラメータ上で右クリックし、[ Expression ] > [ Edit in External Editor ]をクリックすることで、
設定した外部エディタが起動し、編集することができます。

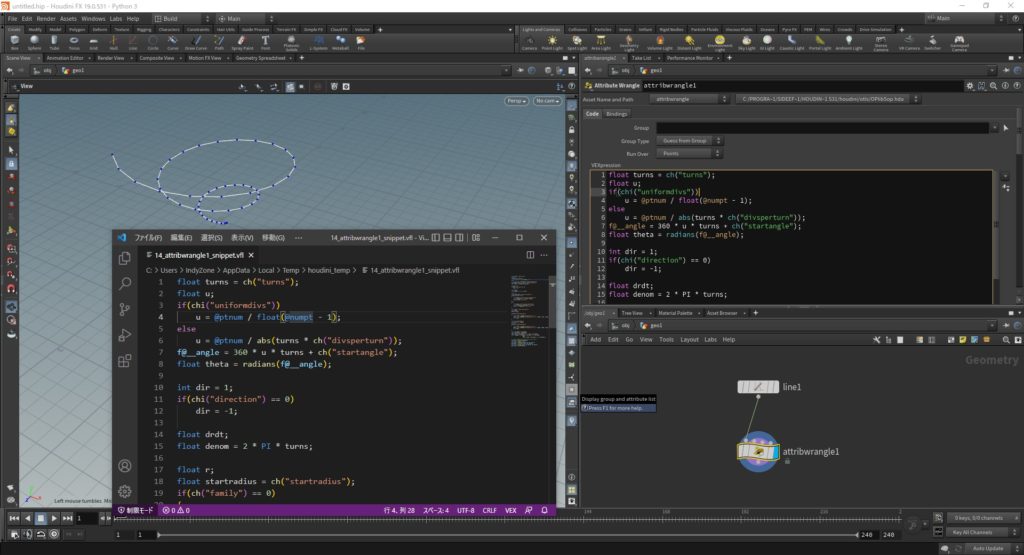
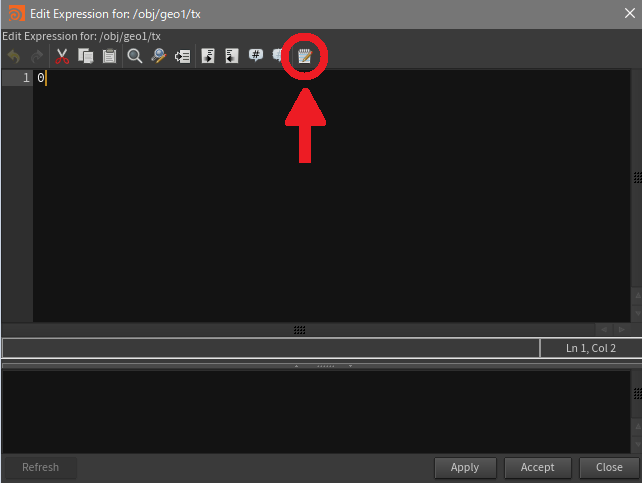
または、パラメータ上で [ Ali + E ] キーを2回押すことでも設定したエディタが起動します。また、下の画像のようなエディタからは、
赤丸で囲まれているアイコンをクリックすることで設定した外部エディタで編集することができます。
または、 [ Ali + E ] キーを押すことでも設定したエディタが起動します。

外部エディタを利用した後は、エディタを閉じないとHoudiniの操作が出来ません。
上書き保存してから外部エディタを閉じることで、Houdini側に編集した内容を反映させることができます。
3.Visual Studio Codeの設定
▼Visual Studio CodeでPython Houモジュールを使用する
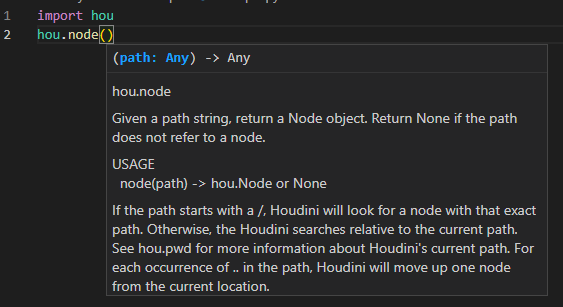
Visual Studio Codeのsetting.jsonに環境変数を追記し、HoudniのHouモジュールの場所を設定することで、
オートコンプリートが利用可能になります。

Visual Studio Codeのsetting.jsonに、筆者の環境で設定した例を以下に示します。
| “python.autoComplete.extraPaths”: [ “C:/Program Files/Side Effects Software/Houdini 19.0.531/houdini/python3.7libs” ], “python.autoComplete.preloadModules”: [ “hou” ], “python.analysis.extraPaths”: [ “C:/Program Files/Side Effects Software/Houdini 19.0.531/houdini/python3.7libs” ] |
HoudiniのバージョンやPython のバージョン、インストール先などによって設定するパスが異なります。
ご使用の環境に合わせてパスを設定して下さい。
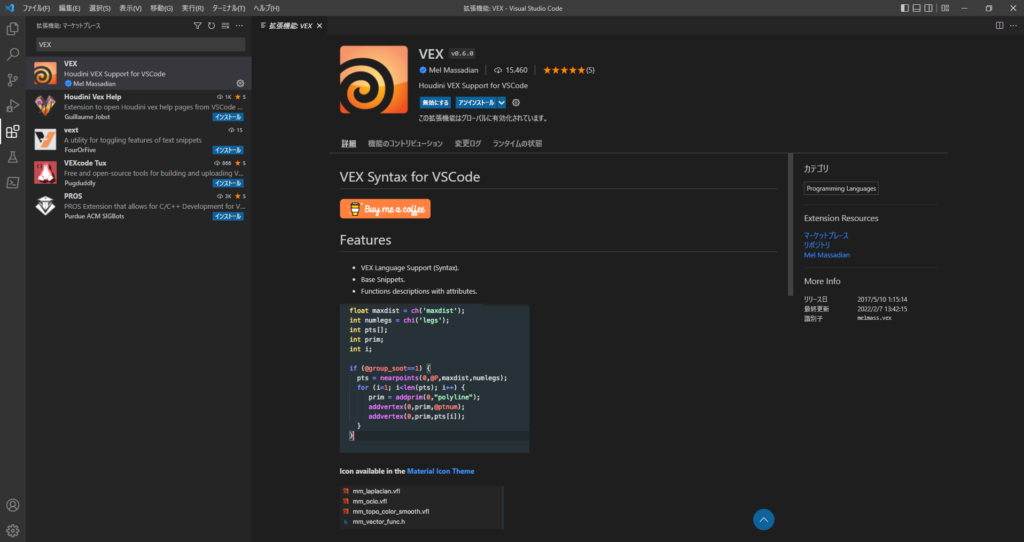
▼VEXの拡張機能
Visual Studio CodeにVEXの拡張機能をインストールすることでVEX言語がサポートされます。

4.外部エディタの登録が上手くいかない場合
Houdiniの環境変数(houdini.env)に [ EDITOR = ] に続いて外部エディタのパスを入力することで外部エディタを登録することができます。
Houdiniのメニューバー上で [ edit ] > [ Preference ] > [ Set External Editor ] から設定した内容よりも、環境変数の値が優先されます。
筆者の環境で、Visual Studio Codeを登録した例を以下に示します。
Houdiniの環境ファイル
| C:\Users\(UserName)\Documents\houdini19.0\houdini.env |
に対して、
| EDITOR = “C:\Users\(UserName)\AppData\Local\Programs\Microsoft VS Code\Code.exe” |
上記の1行を追加します。設定は以上で完了です。
OSやHoudiniのバージョンによってhoudini.envの保存場所が異なります。
環境変数につきまして、詳しくは以下のページもご参照ください。
▼環境変数
https://www.sidefx.com/ja/docs/houdini/basics/config_env.html
Houdiniに付属するコードエディタも優秀ですが、外部エディタを使うことでより便利にスクリプトを書くことが
できるようになります。
外部エディタを使用することで、優れた補完機能を利用したり、関数の説明が表示されるようになるというメリットがあります。
本記事の内容が皆様のお役に立てれば幸いです。
ご覧いただきありがとうございました。
